اصطلاحات طراحی سایت

در این نوشته به آشنایی با اصطلاحات پرکاربرد در طراحی وب میپردازیم.
(domain) دامنه
اسم سایت یا همان آدرس اینترنتی را دامین میگویند. مثلا google.com یک دامنه می باشد.
(host) هاست
به فضایی در اینترنت که باید خریداری شود تا اطلاعات خودمان را روی آن بتوانیم نشان بدهیم.
(link) لینک
پل ارتباطی شما باید صفحه وب میباشد. مثلا شما اگر قصد داشته باشید یک محصول را در سایت وبینیو به دوست خودتان معرفی کنید باید لینک آن صفحه را برای دوست خود بفرستید تا بتواند صفحه مد نظر شما را ببیند.
(directory) دایرکتوری
به سایت هایی که با هدف جمع آوری سایت های دیگر در دسته بندی های گوناگون تولید شده اند دایرکتوری گفته می شود
(UI) رابط کاربری
به ظاهر یک صفحه وب UI میگویند. مثلا در این صفحه یک سری منو بالای صفحه است یک سری اطلاعات در سمت چپ تصویر هست. جانمایی این المان ها توسط علم UI مشخص می شود و به کسی که این علم را دارد UI designer گفته می شود.
(User Friendly) کاربر پسند
اگر UI یا همان المان های صفحه طوری طراحی شود که به صورت مرتب و استاندارد کنار هم قرار بگیرند اصطلاحا میگویند این صفحه User Friendly می باشد.
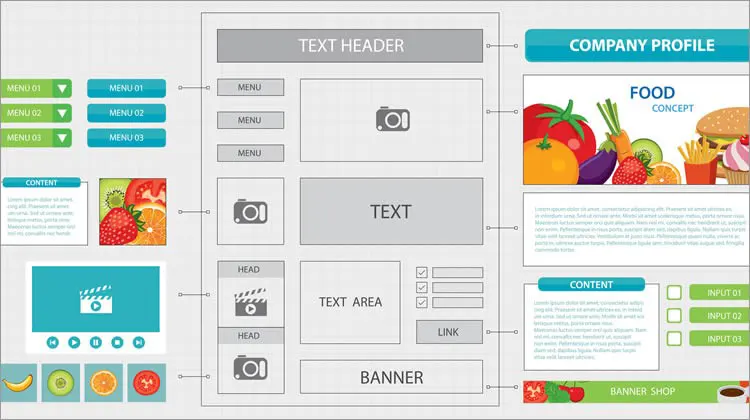
(Wireframe) طرح اولیه
اگر شما همین صفحه ای که براتون باز هست را روی کاغذ نقاشی کنید و جاهای منختلف ش را مشخص کنید یک وایرفریم ساده رسم کرده اید.
در وسط تصویر زیر (عکس سیاه و سفید) یک وایرفریم از سایت اصلی هست که در سمت راست ش قرار دارد.
(header) هدر
به معنای سربرگ است و محتوای اولیه سایت شامل لوگوها و منوها را تشکیل میدهد.
(widget) ویجت
ابزارک یا sidebar که ستونهای کناری سایت را تشکیل میدهند. البته در وردپرس ویجت ها کاربردهای بیشتری دارند و در جاهای مختلف سایت میتوانیم از آنها استفاده کنیم.
Content
محتوای اصلی را در سایت مشخص میکند که شامل متن و تصویر و ویدیو و… است.
Pagination
اگر شما به بخش بلاگ وبینیو بروید تعداد 12 تا پست آخر در صفحه بلاگ نمایش داده شده ولی ما نزدیک به 300 صفحه محتوا در سایت داریم خوب برای این کار میایم و صفحه بندی انجام میدهیم تا 300 تا پست را در قالب 25 صفحه 12 پستی نمایش دهیم. به این کار صفحه بندی Pagination میگویند.
Social icons
آیکونهای مربوط به شبکههای اجتماعی (اینستاگرام، تلگرام، فیسبوک، توییتر و…) در سایت هستند.
Optimize
به معنای بهینه سازی است و در وب بهینه کردن سایت را میگویند. بعنوان مثال: اوپتیمایز کردن سایت برای مرورگرهای مختلف یا بهینه سازی برای افزایش سرعت سایت و … .
Responsive
معنای لغوی آن پاسخگو است و به طور خلاصه نوع نمایش و اندازه المانها برای مشاهده سایت در دستگاههای مختلف است. بعنوان مثال: وقتی میگیم این سایت رسپانسیو هست یعنی شما چه با گوشی سایت رو باز کنید چه با لپتاپ؛ UI سایت مناسب است و المان ها به هم نمیریزند.
Thumbnails
تصاویر کوچک در سایت هستند که معمولا کنار هرنوشته قرار میگیرند.(البته در جاهای مختلفی کاربرد دارند مثلا در محصولات و …)
Keywords
در طراحی سایت در واقع واژه ها و عباراتی هستند که یک صفحه وب را معرفی می کنند. هنگامی که یک کاربر واژه خاصی را در موتور های جستجو ، جستجو می کند ، موتور های جستجو تلاش می کنند تا صفحه هایی را که بیشترین تطابق را دارد نمایش دهد.
( Forms ) فرمها
با استفاده از فرم ما میتونیم اطلاعات از کاربر بگیریم. مثلا فرم تماس با ما
Web Page ( صفحهی وِب ) :
به مجموعه ای از تصاویر و نوشتهها که به صورت یک صفحه از طریق اینترنت قابل دسترسی میباشند ، صفحه وب میگویند .
Web Site ( وب سایت ) :
پایگاهی بر روی فضای مجازی اینترنت ، شامل مجموعه ای از صفحات وب ( Web Page ) است ؛ که توسط آدرس مخصوصی ( Domain ) از طریق اینترنت قابل دسترسی میباشند . این صفحهها میتواند حاوی اخبار ، تصاویر ، اطلاعات علمی و تجاری ، تبلیغات و … باشد .
(front-end) فرانت اند :
هر سایت که برای شما نمایش داده میشود برای اینکه شما آن را ببینید از دو بخش بک اند و فرانت اند ساخته شده است.
فرانت اند به کدهایی گفته می شود که ظاهر سایت را میسازند. زبان های مشهور فرانت اند html-css-javascript می باشد.
(back-end) بک اند :
به کدهایی که برای اجرای منطق سایت نوشته میشود بک اند می گویند. مثلا شما وقتی یک فرم را در یک سایت پر میکنید و برای شما پیامک ارسال میشه این دستورات در بک اند نوشته میشود و کنترل این اتفاقات با بخش بک اند سایت می باشد.
HTML یا اچ تی ام ال:
تمام ساختار این صفحه ای که شما الان در حال مطالعه هستید با زبان HTML ایجاد شده است. یعنی ما اگر بخواهیم یک پاراگراف را در مرور نشان دهیم کافیست آن را داخل تگ P قرار دهیم. برای اطلاعات بیشتر سایت w3school را حتما مشاهده بفرمایید.
CSS یا سی اس اس:
CSS ابزاریست جهت قالببندی، رنگبندی و ایجاد جلوههای تصویری و گرافیکی در صفحات HTML. استفاده از CSS اعمال تغییرات جدید گرافیکی را برای دارنده وبسایت بسیار آسان میکند. مثلا اگر این متن قرمز هست ما با استفاده از کدهای css آن را قرمز کرده ایم.
JS یا جاوا اسکریپت:
پویا سازی فرانت اند سایت را بر عهده دارد.
PHP یا پی اچ پی:
PHP یک زبان برنامه نویسی بک اند هست. همانطور که میدانید هر سایت از دو بخش بک اند و فرانت اند تشکیل شده است. برای ساخت بک اند بعضی از سایت ها از زبان PHP استفاده میشود. بعنوان مثال وردپرس بک اند ش PHP می باشد.
AJAX یا آژاکس:
AJAX مجموعه ای از روش ها و تکنولوژی های کدنویسی فرانت اند است. با استفاده از ایجکس برای بارگذاری اطلاعات بخشی از صفحه وب سایت نیازی به بارگذاری مجدد کل صفحه نیست.
SEO یا سئو:
سئو برگرفته از عبارت Search Engine Optimization است که کلمات معادلی چون SEO یا بهینه سازی موتور جستجو دارد که همگی آنها به یک معنی می باشند و می توان آن را بصورت زیر تعریف نمود:
سئو (بهینهسازی موتور جستجو) به معنای فریب و یا دستکاری موتورهای جستجو با روشهای غیر اخلاقی نیست. آنها برای کمک کردن به بهبود رویت و ارتباط وب سایتها در نتایج جستجوی طبیعی با هدف رسیدن به رتبهبندی بالا، ایجاد شدهاند.
Keyword Staffing
به کاربرد بیش از حد یک کلمه یا عبارت در یک صفحه کیورد استفینگ می گویند.
ALT tag
به عبارت جایگزینی که برای عکس ها در نظر گرفته میشود آلت میگویند.
Robots.txt
با این فایل متنی و ساده، میزان دسترسی موتور جستجوگر به محتوای یک “سایت” را می توان کنترل کرد.
SERP سرپ
مخفف عبارت Search Engine Results Pages به معنای صفحات نتایج موتور جستجو می باشد.
Slider اسلایدر
بنر چرخشی از تصاویر که گاهی اوقات در صفحه اصلی یک وب سایت قرار می گیرد. یک فرمت از نوع “نمایش اسلاید” است که می تواند محتوای مختلف را برجسته کند و شامل تصاویر یا ویدئو باشد.
Lazy loading لود تاخیری
وقتی یک صفحه از وبسایت لود میشود در آن متن دارد عکس دارد و ویدئو هم ممکن است داشته باشد. خوب متن همانطور که میدانید حجم کمی دارد ولی عکس و بعد از آن ویدئو حجم زیادی دارند. اگر در همان ابتدا تمام این موارد لود شود خوب ممکن است آن سایت کند به نظر برسد. یک تکنیک هست که با آن تصاویر دیر تر لود میشوند به این تکنیک lazy loading میگویند.
Landing page صفحه فرود
گاهی اوقات ما قصد داریم در یک صفحه از سایتمان محصولی یا خدماتی به فروش برسانیم یا معرفی کنیم که تمام اطلاعات آن صفر تا صد در یک صفحه باشد و کاربر نیاز نباشد به خارج از آن صفحه رجوع کند. اینجا لندینگ پیج ها به وجود می آیند تا فرایند خرید یک محصول یا خدمت را برای من راحت تر کنند. اگر بیشتر راجع به طراحی لندینگ پیج اطلاعات نیاز دارید به مقاله آموزش نکات طراحی لندینگ پیج خوب مراجعه بفرمایید.
Favicon
اگر با دسکتاپ دارید این مطلب رو میخونید یک آیکون کوچک در تب مرورگر شما وجود داره به اون آیکون کوچک favicon میگویند. کاربردهای مختلفی دارد که میتوانید با یک سرچ ساده در گوگل آن را متوجه بشوید.
404
وقتی آدرسی را در نوار آدرس مرورگر خود وارد کنید که آن ادرس وجود نداشته باشد یا پاک شده باشد شما خطای 404 دریافت میکنید.
مثلا اگر در نوار آدرس مرورگر خود الان تایپ کنید https://webinew.com/yekchitesti به شما 404 نمایش داده میشود چون این آدرس در سایت وبینیو وجود ندارد.
این لیست به مرور کامل خواهد شد.