قالب HTML CSS دیجیکالا رو داشته باش.
تمام فانکشن ها و توابع JS این قالب بررسی و پیاده سازی شده.
تمام صفحات داخلی مانند : صفحه لاگین ، پرفایل کاربر ، صفحه محصول در فایل خریداری شده قرار دارد.
یک قالب پر سرعت فروشگاهی رو با مبلغ کمی دانلود کن.
بعد از دانلود این قالب چه فایل هایی داریم ؟
1- تمام کد های قالب DIGIKALA
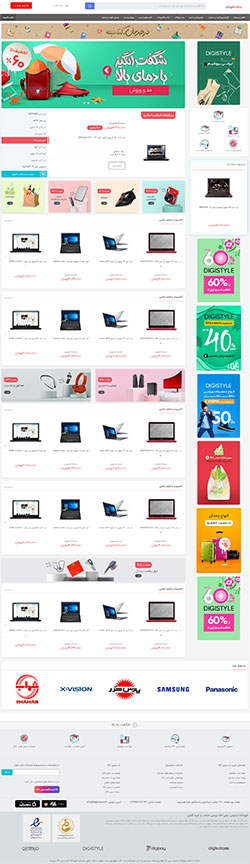
2- صفحه اصلی مشابه دیجی کالا
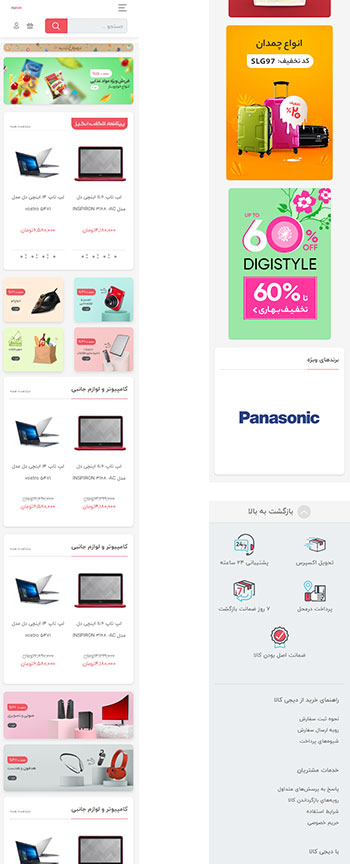
3- مگامنو رسپانسیو
4- اسلایدر تمام صفحه
5- صفحه پنل کاربری
6- صفحه لاگین و ثبت نام کاربر
7- صفحه خرید و سفارش
8- و ….
به راحتی کامل ترین فروشگاه اینترنتی کشور و خاورمیانه را داشته باش.
امکانات ویژه قالب HTML دیجی کالا
کدنویسی دقیق و رعایت موارد سئو
اگر اسکلت اصلی یک سایت که همان کدهای html سایت هستند دقیق و متناسب با استاندارد نوشته نشده باشند مطمئنا آن قالب مناسب شما نخواهد بود زیرا آنقدر در بحث سئو به مشکل خواهید خورد که هیچ وقت سایت خود را در صفحات خوب گوگل نخواهید دید. قالب دیجیکالا ستاره وب منطبق بر استاندارد های W3 web نوشته شده است.
قالب فروشگاهی مشابه دیجی کالا
استفاده از فونت ایرانی ایران یکان
پیاده سازی تمام صفحات جانبی
- همراه با دانلود این قالب شما علاوه بر داشتن قالب html دیجی کالا ، صفحات جانبی آن را هم خواهید داشت.
- صفحاتی مانند : صفحه لاگین ، صفحه ثبت نام ، صفحه بازیابی رمز عبور ، صفحه نمایش محصول ، صفحه پرفایل کاربر مشابه دیجی کالا
- حتما اسکرین شات رو مشاهده بفرمایید چون این قالب نسخه قدیمی هست و نسخه جدید با قیمت 3 میلیون و 780 هزار تومان قابل ارائه می باشد.
استفاده از کتابخانه bootstrap 4
قالب دیجی کالا یی که توسط مجموعه ستاره وب تهیه شده از آخرین استاندارد های روز کتابخانه محبوب bootstrap استفاده کرده است.
البته نسخه ی بدون استفاده از bootstrap هم در حال تهیه و کدنویسی می باشد که به صورت آپدیت ارائه خواهد شد.
در قالب دیجی کالا جدید از بوت استرپ 5 هم استفاده کردیم که به زودی رونمایی خواهد شد.
کامل تر از قالبهای داخل بازار
مجموعه هایی که قالب دیجی کالا را ارائه داده اند مانند ژاکت – راست چین – نت پارادیس و تیم اچ تی ام ال فارسی بعضی از ریزه کاری ها را فراموش کرده اند.
بعنوان مثال در قالب تهیه شده در ژاکت اسلایدر ها بر اساس محصول منتخب کاربر چرخش نمیکنند که در قالب html تهیه شده توسط تیم ستاره وب این موارد دیده شده است.
ویژگی های قالب HTML مشابه دیجی کالا:
- کدنویسی استاندارد و تمیز
- طراحی حرفه ای، زیبا و کاربرپسند
- کاملا واکنشگرا
- کامل ترین قالب فروشگاهی HTML
- استفاده از فونت ایران یکان
- طراحی با فریمورک محبوب Bootstrap 4
- بروز رسانی های رایگان
- مگا منوی چند ستونه
- پروفایل کاربری کامل
- صفحات پرداخت مشابه دیجی کالا با تمام جزئیات
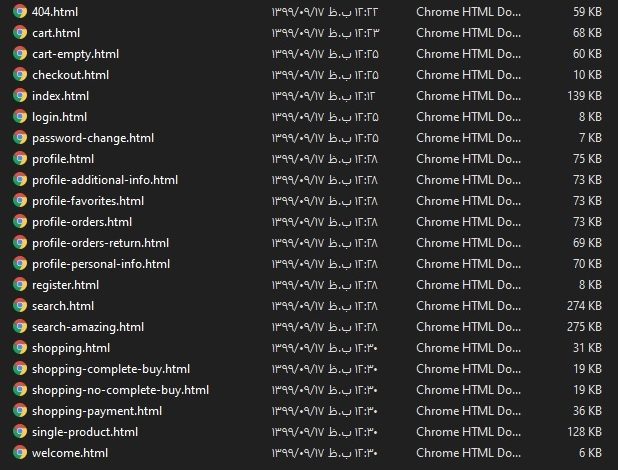
صفحات موجود در فایل دانلودی قالب دیجیکالا:
- صفحه اصلی مشابه دیجی کالا
- صفحه پنل کاربری
- صفحه جستجوی پیشرفته محصولات
- تب بندی اجزا در صفحه محصول
- صفحه پرداخت
- صفحه shipping
- صفحه سبد خرید دارای محصول
- صفحه سبد خرید خالی
- صفحه لاگین و تغییر پسورد
- صفحه خوش آمد گویی



سوالات متداول فایل دانلودی قالب دیجیکالا :
تمام صفحات – این قالب 22 صفحه دارد.
بله اگر در سایت عضو شده باشید بعد از پرداخت فایل در پنل شما قرار خواهد گرفت.
کافی هست روی دکمه خرید قالب کلیک بفرمایید و بعد از پرداخت فایل برای شما ایمیل خواهد شد.
خیر – چون هزینه زیادی بابت این کد پرداخت نمیکنید.
پیشنهاد ویژه برای طراحی سایت با وردپرس
اگر قصد دارید به سرعت یک سایت بسازید و محصولات خود را در آن به فروش برسانید، دوره آموزش طراحی سایت فروشگاهی مشابه دیجی کالا در 3 ساعت را به شما پیشنهاد میدم.
این قالبی که در اینجا هست مربوط به وردپرس نمیشه.
جناب مهندس راه حل ساده تری هم هست؟
خیلی از دوستان بعد از خرید این محصول از من میپرسن جناب مهندس راه حل ساده تری هم هست تا ما یک وبسایت مشابه دیجی کالا داشته باشیم ؟
در یک کلام بله، ولی حالت های خاص هم داره.
در کل ما دو راه برای طراحی سایت داریم :
1- برنامه نویسی اختصاصی
2- استفاده از CMS
هر کدام از این روش ها معایب و مزایای خاص خودش را دارد.
| کدنویسی اختصاصی | مزایا | معایب |
| سرعت بارگزاری سریع تر سایت | زمان بیشتری خواهد گرفت | |
| امکان استفاده از تکنولوژی های روز در حوزه طراحی سایت | کارفرما وابسته به برنامه نویس می باشد. |
| استفاده از CMS | مزایا | معایب |
| سرعت توسعه خیلی بالا | بهینه نبودن کدها و ساختار | |
| هزینه پایین | عدم امکان استفاده از تمام تکنولوژی های روز |
اگر شما قصد دارید یک فروشگاه مشابه دیجی کالا با کد نویسی اختصاصی ایجاد کنید این محصول مناسب شما میباشد.
ولی اگر قصد دارید یک فروشگاه اینترنتی مشابه دیجی کالا در کمترین زمان ممکن ایجاد کنید پیشنهاد میکنم دوره آموزش طراحی سایت فروشگاهی مشابه دیجی کالا در 3 ساعت را مشاهده بفرمایید.
چرا قالب دیجیکالا ؟
قطعا دیجی کالا موفق ترین فروشگاه اینترنتی ایران هست. نیروهای متخصص تیم دیجی کالا دائما در حال آپدیت و بهینه سازی این سایت هستند. پس طبیعی است که تجربه کاربری (UX) و رابط کاربری (UI) بهینه و خوبی دارد. پس اگر در شروع کار هستید الهام گرفتن از این فروشگاه شما را چند قدم جلو خواهد انداخت و دیگه دغدغه طراحی ui و ux را نخواهید داشت. با توجه به تجربه اجرای فروشگاه های مختلف شک نکنید که برای شروع کار استفاده از قالب HTML دیجی کالا خیلی برای شما مناسب خواهد بود.