اعمال رنگ دلخواه به تم مرورگر کاربر سایت 🎈

احتمالا تا بحال یکبار هم که شده به سایت دیجی کالا سر زدید، وقتی با موبایل وارد سایت دیجی کالا میشوید تم مرورگر شما به رنگ قرمز تغییر میکند که جلوه خاص و جذابی دارد.
این قابلیت را میتوان با قرار دادن تکه کد زیر در هد سایت ایجاد کرد.
<meta name="theme-color" content="#4285f4">دقت داشته باشید که به جای #4285f4 میبایست کد رنگ دلخواه خودتان را قرار بدهید.
کار تا اینجا تمام هست ولی اگر نمیدانید چطور میتوان کد را در تگ هد قرار داد در ادامه مطلب همراه ما باشید.
به روش های مختلفی میتوان کد دلخواه در هد سایت قرار داد. وقتی میگوییم فلان کد را در تگ هد قرار بدید یعنی بین دو تگ <head> و </head> میبایست کدهای خودمان را وارد کنیم.
راه حل ابتدایی که پیشنهاد نمیشه :
اگر آشنایی با ساختار وردپرس دارید که میتوانید خیلی راحت به مسیر قالب رفته و فایل header.php را پیدا کنید و این کد را قرار بدید.
راه حل مناسب برای افراد تازه کار :
ولی اگر آشنایی با ساختار وردپرس ندارید یک افزونه برای این کار هست که خیلی هم معروف است (بیش از 1میلیون نصب فعال ) و میتوانید از این افزونه کمک بگیرید.
نام افزونه : وارد کردن کد به هدر و فوتر
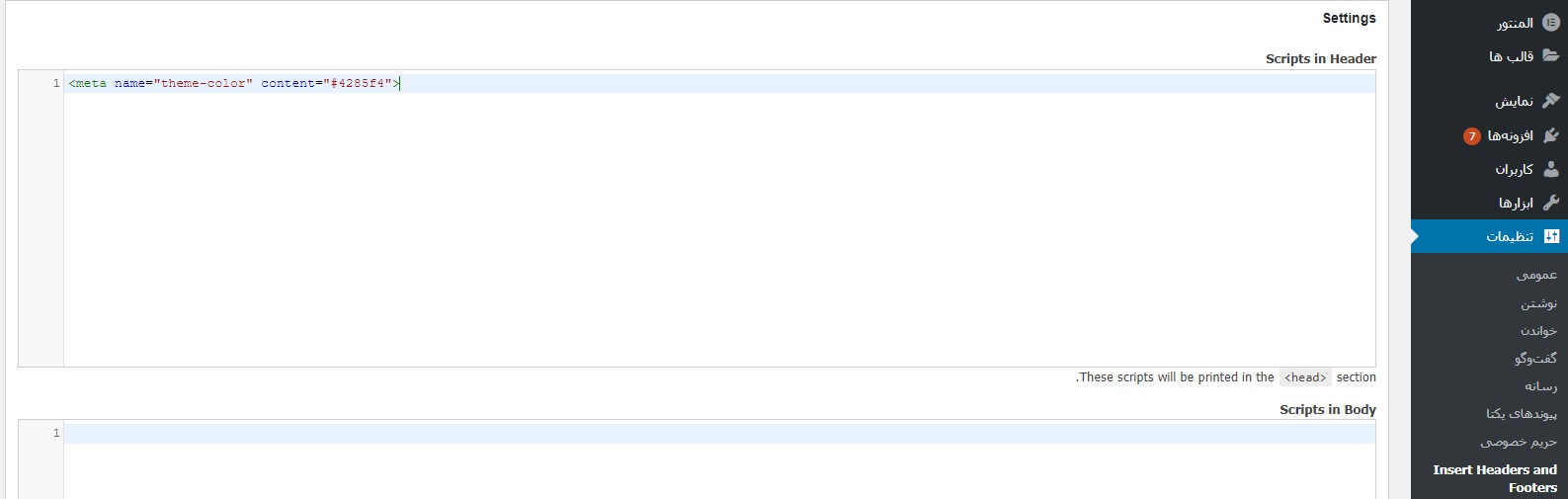
بعد از نصب افزونه از بخش تنظیمات وردپرس قابل دسترس می باشد.
کافیه کد تگ تغییر رنگ تم سایت را در بخش Scripts in Header وارد بفرمایید.
کار تمام هست و اعمال رنگ دلخواه به تم مرورگر کاربر سایت با موفقیت انجام شده است.
اگر با گوشی وارد سایت شوید رنگ تم مرورگر به رنگ تعریف شده تغییر خواهد کرد.
نکته : اگر گوشی شما در حالت دارک مود باشد این تغییر رنگ اعمال نخواهد شد.
ویدئو زیر در اینستاگرام راجع به همین موضوع قرار داده شده است :
https://www.instagram.com/reel/CcBcEdTjuah/?utm_medium=copy_link
راه حل آخر و استاندارد و توصیه شده :
اگر از چایلد تم استفاده میکنید و مانند من علاقه ای به استفاده از افزونه اضافی ندارید میتوانید با استفاده از تکه کد زیر تکه کد گفته شده را به هدر سایت اضافه کنید :
کد زیر را در فایل function چایلدتم قرار دهید.
add_action('wp_head', 'webinew_webdesign');
function webinew_webdesign(){
?>
<meta name="theme-color" content="#4285f4">
<?php
};







سلام داداش میگم این حرکتی که گفتی رو من زدم روی یکی از سایت هام جواب داد روی اون یکی نه هر سه روش هم امتحان کردم ولی اوکی نشد به نظرت تداخلی چیزی ممکنه باشه ؟ من راکت و گرویتی فرم و جت اسمارت فیلتر هم دارم باید چیکارکنم