آموزش ساخت دکمه دعوت به اقدام ( CTA ) توسط المنتور در سایت های وردپرسی
CTA with Elementor

دعوت به اقدام از جمله ابزارهای مهم در بهبود تجربه کاربری و افزایش تعامل با وبسایتها است. در وردپرس، ایجاد دکمههای دعوت به اقدام با استفاده از افزونههای مختلف ممکن است، اما ابزار المنتور به عنوان یکی از قدرتمندترین افزونههای ساخت ویرایش صفحات وب در وردپرس، این وظیفه را بسیار آسان میکند. در این مقاله، شما یاد خواهید گرفت که چگونه با استفاده از المنتور در وردپرس دکمههای دعوت به اقدام ایجاد کنید.
ویدئو زیر نمونه ای از این دکمه جذاب میباشد.
مراحل ایجاد دکمه دعوت به اقدام
1. نصب و فعالسازی افزونه المنتور
ابتدا باید افزونه المنتور را از داخل پیشخوان وردپرس نصب و فعال کنید.
2. ایجاد صفحه جدید
با ورود به پیشخوان وردپرس، یک صفحه جدید ایجاد کنید یا به صفحه مورد نظر خود بروید.
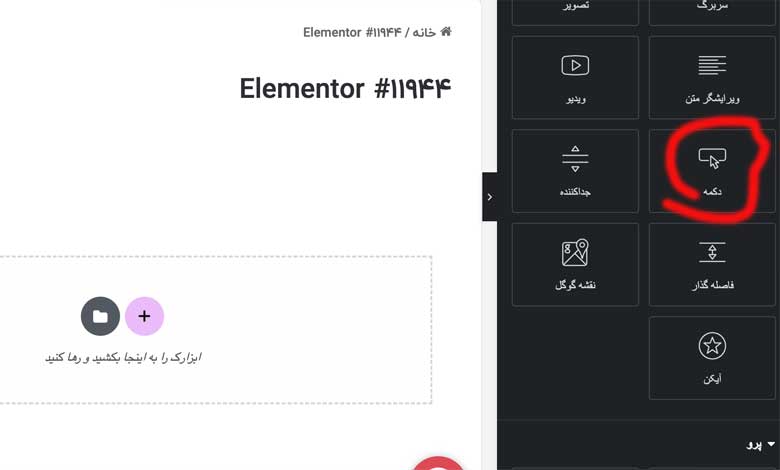
3. افزودن دکمه المنتور
از المنتور، المنت “دکمه” را به صفحه اضافه کنید.
4. اضافه کردن عنوان و متن دکمه
در المنتور، عنوان دکمه و متن مرتبط با دعوت به اقدام را وارد کنید.
5. تنظیمات دکمه
در تنظیمات المنت “دکمه”، نمایش و اندازه دکمه را تعیین کنید. میتوانید رنگ، فونت، و تصویر دکمه را نیز تغییر دهید.
6. لینک دکمه
در بخش مربوط به لینک دکمه، آدرس صفحه یا اقدامی که میخواهید کاربران به آن منتقل شوند را وارد کنید.
6. قراردادن استایل های سفارشی
بخش مهم این آموزش این قسمت میباشد که دکمه را از حالت ساده به یک حالت ویژه تبدیل خواهد شد.
بخش اول – استایل برای حالت شاین و حرکت حالت براق روی دکمه :
/*fade on button*/
.elementor-button{
background-image: linear-gradient(90deg,rgba(255,255,255,0) 40%,rgba(255,255,255,.4) 50%,rgba(255,255,255,0) 60%) !important;
background-size: 300%;
animation-duration: 2s;
animation-delay: 0s;
animation-name: webinewButton;
animation-iteration-count: infinite;
will-change: backgroud-position;
z-index:999;
}
@keyframes webinewButton{0%{background-position:0 0}100%{background-position:100% 0}}
/*END fade on button*/ بخش دوم – استایل برای قرار دادن سایه در انتهای دکمه و حرکت در حالت هاور :
/* fold end of button */
.elementor-size-sm:hover{
box-shadow: 1px 5px 20px 0px rgba(37, 37, 37, 1) !important;
}
/*button design left fold*/
.elementor-button {
z-index: 1;
position: relative;
font-size: 17px;
-webkit-box-shadow: 4px 8px 19px -3px rgba(0,0,0,0.27);
box-shadow: 4px 8px 19px -3px rgba(0,0,0,0.27);
transition: all 250ms;
overflow: hidden;
}
.elementor-button::before {
content: "";
position: absolute;
top: 0;
left: -15px;
height: 100%;
width: 30px;
border-radius: 45%;
background-color: ##EF3A4F;
z-index: -1;
-webkit-box-shadow: 4px 8px 19px -3px rgba(0,0,0,0.27);
box-shadow: 4px 8px 19px 0px rgba(0,0,0,0.47);
transition: all 250ms
}
.elementor-button:hover {
color: #e8e8e8;
}
.elementor-button:hover::before {
width: 100%;
border-radius:0;
left: 0px;
}
/* END fold end of button */
7. ذخیره تغییرات
بعد از تنظیمات دکمه، تغییرات را ذخیره کنید و صفحه خود را منتشر کنید.
نکات مهم در ساخت دکمه دعوت به اقدام با المنتور
- انتخاب رنگها و فونتهای جذاب برای دکمه میتواند تاثیر بزرگی در ترکیب بصری داشته باشد.
- تنظیم لینک دقیق و مشخص برای دکمه بسیار مهم است.
- برای تضمین بهینهسازی SEO، از کلمات کلیدی مناسب در متن دکمه استفاده کنید.
اکنون شما با ساخت دکمههای دعوت به اقدام با المنتور آشنا شدهاید. با استفاده از این ابزار قدرتمند، میتوانید تعامل کاربران خود را افزایش دهید و وبسایت خود را بهبود بخشید.
پرسشهای متداول
1. آیا المنتور رایگان است؟
بله، المنتور نسخه رایگان و پولی دارد. شما میتوانید از نسخه رایگان آن استفاده کنید، اما نسخه پولی ویژگیهای بیشتری ارائه میدهد.
2. آیا باید کدنویسی بلد باشم تا از المنتور استفاده کنم؟
خیر، المنتور یک ابزار بصری است و نیازی به دانش کدنویسی ندارید.
3. چگونه میتوانم تعداد کلیکها روی دکمه را نظارت کنم؟
میتوانید از افزونههای آمارگیری برای اندازهگیری تعداد کلیکها استفاده کنید.مانند گوگل آنالیتیکس. اگر کار با این ابزار را نمیدانید میتوانید از خدمات دیجیتال مارکتینگ ما استفاده کنید و درخواست بدید تا روی سایت شما فعال شود و امار بازدید ها را به شما نشان دهیم.
4. آیا میتوانم دکمهها را به صفحات دیگر وبسایت من لینک کنم؟
بله، شما میتوانید دکمهها را به هر صفحه دلخواهی از وبسایت خود لینک کنید.
5. آیا المنتور پشتیبانی از زبان فارسی دارد؟
بله، المنتور پشتیبانی از زبان فارسی دارد و شما میتوانید به راحتی محتوای فارسی را با استفاده از آن ویرایش کنید.